Merhaba arkadaşlar,
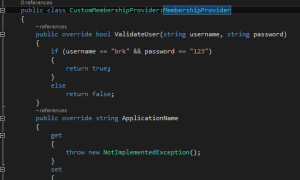
Asp.Net WebForm ve MVC uygulamalarını geliştirirken üyelik sistemlerini normalde hazır membership configurasyonu ile yapmaktayız.Peki ya farklı bir platformdan doğrulama yapmamız gerektiğinde ne yapmamız gerekir. Öncelikle bir Web Projesi açıyorum ve custommembership konfigurasyonunu yapıyorum.
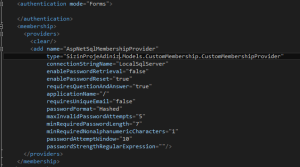
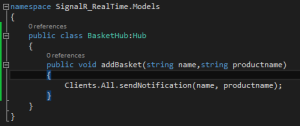
Yukarıdaki resimde sadece iki methodu gösterebildim ama MembershipProvider nesnesinin diğer methodlarını da kullanabiliriz.Bu nesneyi oluşturktan sonra web.config üzerinden konfigurasyonumu yapıyorum.
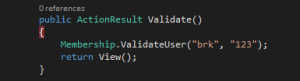
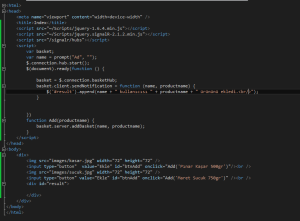
Sıra geldi bunu kullanmaya ;kullanıcı adını ve şifresini aldığımız kullanıcıyı aşağıdaki gibi doğrulayıp işlemimizi tamamlayabiliriz.
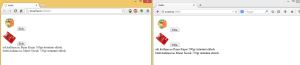
Bu şekilde membership nesnesinin bize sunduğu tüm davranışları custom olarak tanımlayıp kullanabiliriz.Aynı şekilde rol bazlı da çalışabilirsiniz.
Bol kodlu günler dilerim 🙂